File Upload in Mvc When Used in Bootstrap Modal Returns Null
In previous commodity, I have provided sample article for Bootstrap Modal Validation in ASP.Cyberspace MVC, but in this article we will be validating form inside Bootstrap Modal Pop in ASP.NET Cadre MVC using Data note in ASP.NET Cadre
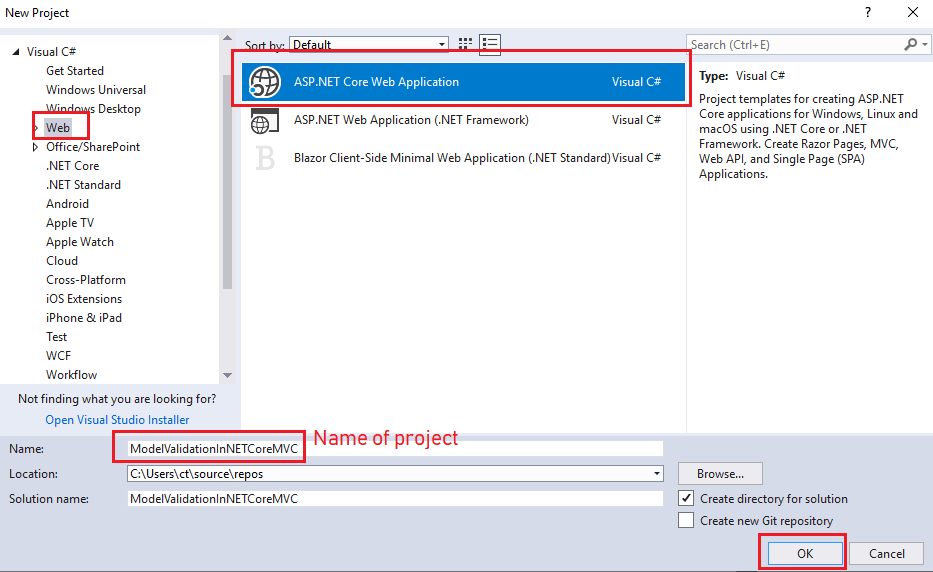
Step i: Create a new ASP.Cyberspace Core MVC project in your Visual Studio, so Navigate to File-> New -> Project and and so select "Web" From left-pane, select "ASP.Internet Core Web-Application" from correct-pane, give a name to your projection (ModalValidationInNETCoreMVC) and and so click "OK", as shown in the beneath image

On the Next-screen, choose "Web-application (Model-View-Controller)" as template and click "OK"

So Visual Studio tin can motorcar-generate basic files for .NET Cadre MVC spider web-application.
Step 2: Create a new class by right-clicking on "Models" folder, then select "Add together" -> "New Item" -> Select "Code", name your new class as "Student.cs" and utilize the beneath code
using System.ComponentModel.DataAnnotations; namespace ModalValidationInASPNETCoreMVC.Models { public class Student { [Required] //make this field required [StringLength(50)] // adds character limit = 50 public string Name { become; set; } [Required] // make this field required [EmailAddress] // Validates that the holding has an e-mail format. public string Electronic mail { get; set; } } } In the higher up code, we have created Student Course, which is using Data Annotation attributes like StringLength, Required and EmailAddress to validate fields of Razor form.
Footstep 3: Navigate to "Views"-> "Home" -> "Index.cshtml" and use the below lawmaking, to create bootstrap Pop-up Modal and load Partial view in it.
@model ModalValidationInASPNETCoreMVC.Models.Pupil @{ ViewData["Title"] = "Primary Folio"; } <br/> <button type="push" form="btn btn-master" data-toggle="modal" data-target="#exampleModal">Open Modal</button> <form asp-activeness="Index" asp-controller="Home" data-ajax-method="Postal service" data-ajax="true" data-ajax-update="studentFormDetails" data-ajax-complete="OnComplete"> <div id="exampleModal" class="modal fade" tabindex="-1" role="dialog" information-backdrop="static"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div grade="modal-header"> <h5 course="modal-title">Student Details Form</h5> <button blazon="push button" course="shut" data-dismiss="modal" aria-label="Shut"> <bridge aria-hidden="true">×</span> </button> </div> <div course="modal-body" id="studentFormDetails"> <fractional name="~/Views/Dwelling/_StudentDetailsView.cshtml" model="@Model" /> </div> <div class="modal-footer"> <input id="btnSubmit" type="submit" value="Submit" class="btn btn-primary" /> <button blazon="button" class="btn btn-secondary" data-dismiss="modal">Close</push button> </div> </div> </div> </div> </form> @department Scripts{ <script src="~/lib/jquery-validation/dist/jquery.validate.min.js"></script> <script src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.js"></script> <script type="text/javascript"> part OnComplete() { $("#exampleModal").modal("hide"); } </script> } You lot tin also note, in the above code we are using jQuery-unobtrusive validation
<script src="~/lib/jquery-validation/dist/jquery.validate.min.js"></script>
<script src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.js"></script>Practise not forget to add these libraries, otherwise validation won't work.
Step 4: Navigate to HomeController.cs and use the below code
using Microsoft.AspNetCore.Mvc; using ModalValidationInASPNETCoreMVC.Models; namespace ModalValidationInASPNETCoreMVC.Controllers { public form HomeController : Controller { public IActionResult Index() { return View(); } [HttpPost] [ValidateAntiForgeryToken] public IActionResult Index(Educatee student) { if (ModelState.IsValid) { ModelState.Clear(); //yes Model is valid //save educatee details in database return View(); } //return Model with error return View(); } } } Step 5: Now, we need to add partial view _StudentDetailsView.cshtml, so right-click on "Views" folder, select "Add" and and then select "View", check information technology as partial view, and name it "_StudentDetailsView", employ the below code in information technology.
@model ModalValidationInASPNETCoreMVC.Models.Student @Html.AntiForgeryToken() <div form="form-group"> <label asp-for="Name" class="control-label"></label> <input asp-for="Name" grade="form-control" autocomplete="off" /> <span asp-validation-for="Name" course="text-danger"></span> </div> <div class="form-group"> <label asp-for="Email" grade="control-label"></characterization> <input asp-for="E-mail" placeholder="Enter your Email Address" autocomplete="off" class="class-control" /> <span asp-validation-for="Email"></span> </div> In the higher up lawmaking, we are using ASP.NET Core Tag helpers to show validation fault and to bind course with Model.
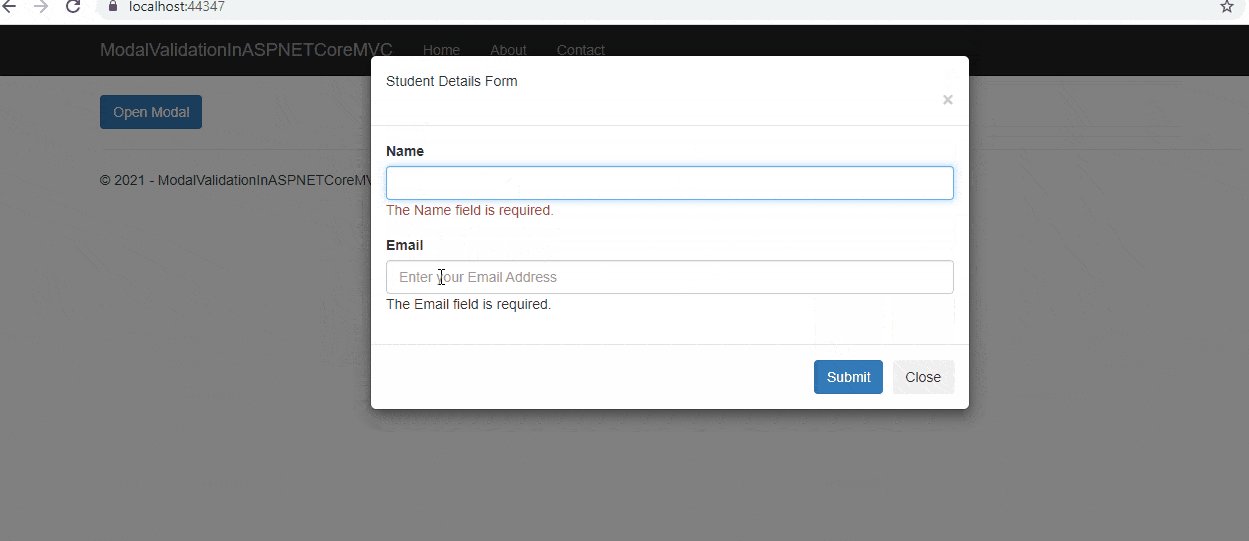
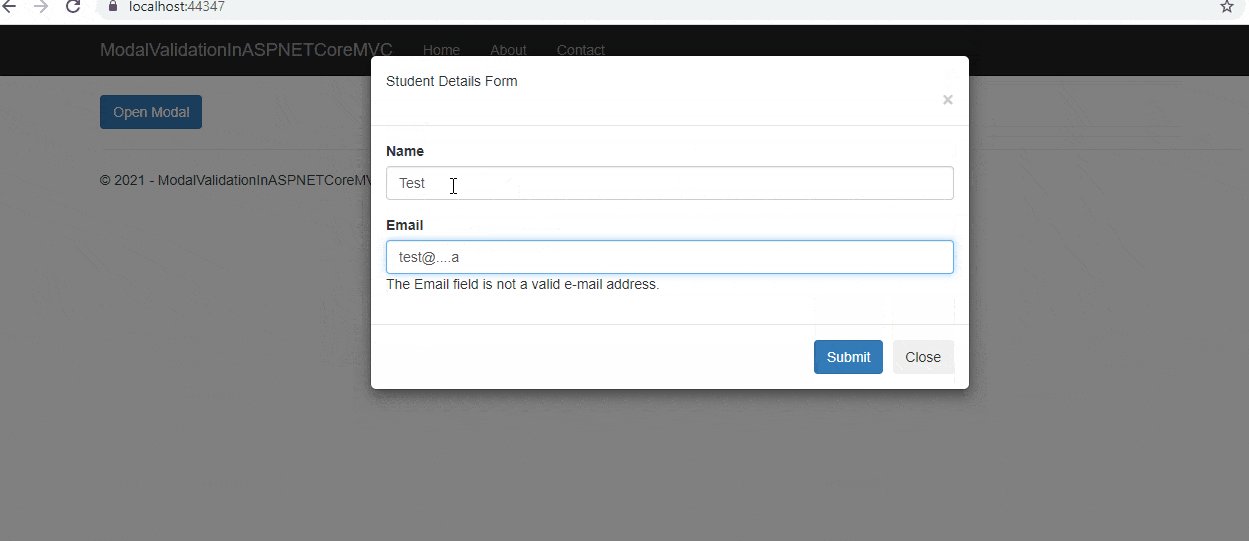
Footstep half dozen: We are done, simply build your project and run it in your browser, you lot volition see output like below

As you tin run into higher up output, when nosotros are trying to submit empty form, we are getting error validation messages, which is because of Data annotations used in Student.cs
You may too like to read:
Creating GridView in ASP.Internet Core MVC with Paging
Model Validation in ASP.NET Core MVC (With Custom validation example)
File upload in ASP.NET Core MVC (Single or Multiple files)
Course Submit in ASP.Cyberspace Cadre MVC using Tag Helpers
Read OR Generate QR Lawmaking in ASP.Internet Core
Creating Google charts in ASP.Net Core MVC
Convert PDF to Epitome in C# (Console Awarding Case)
AWS vs DigitalOcean (Which is better? with Price Comparison)
Understanding Unit testing in C# With Instance
Source: https://qawithexperts.com/article/asp-net/bootstrap-pop-up-modal-validation-in-aspnet-core-mvc/363
0 Response to "File Upload in Mvc When Used in Bootstrap Modal Returns Null"
Post a Comment